Kick Off and Constraints
We met with the Planet Lab client team to understand their vision and goals for the new visual direction of the site. They provided examples of the previous version of the site and we talked through which elements they wanted to update, discard, or carry forward. I had several questions about the vocabulary used throughout the site (e.g., the meaning of missions, quests, assemblies, laboratories) and the layout of the key pages I'd be redesigning. There were also some specific constraints I'd need to work within — notably, they wanted a design that would appeal to kids, but without alienating adults who would also be visiting the site (such as third party contributors, teachers, or donors). Related, the redesign needed to accommodate a wide range of third party educational content and imagery. Out of these discussions, I captured the client team's main goals:
A modular and easily updateable layout to accommodate third party contributors
A visual aesthetic that would complement contributor's widely varying content
Appeals to both kids and adults
Big hero images to illustrate "big ideas" about science
Highlight science photography in some way
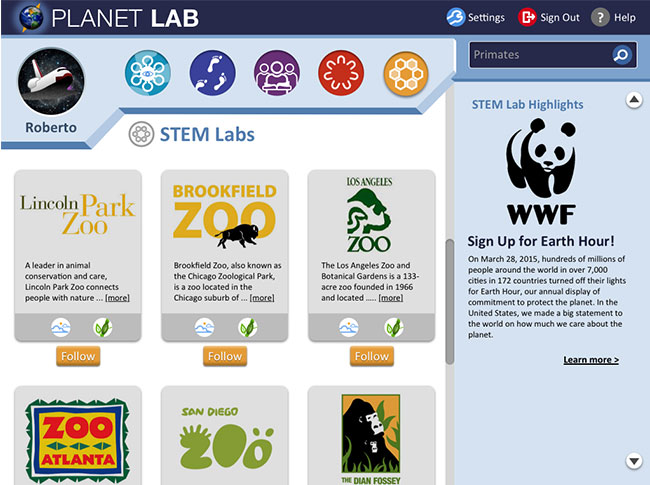
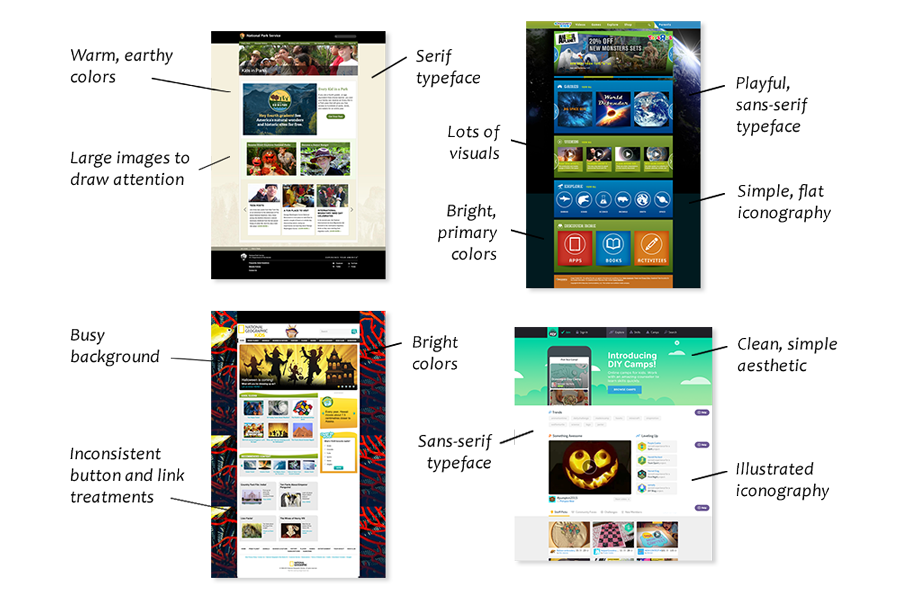
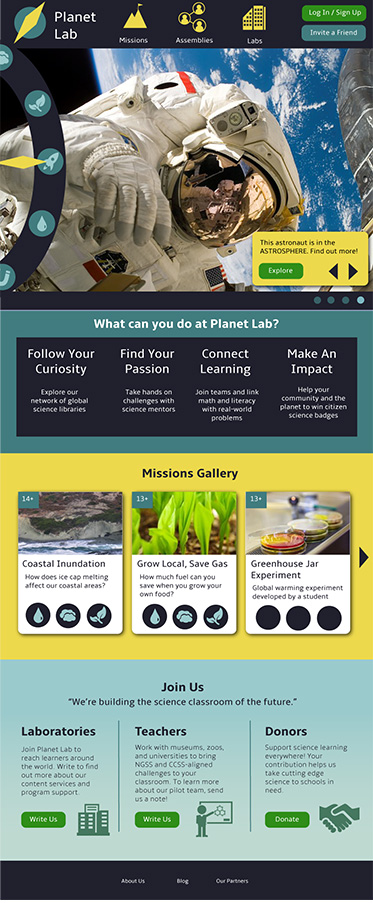
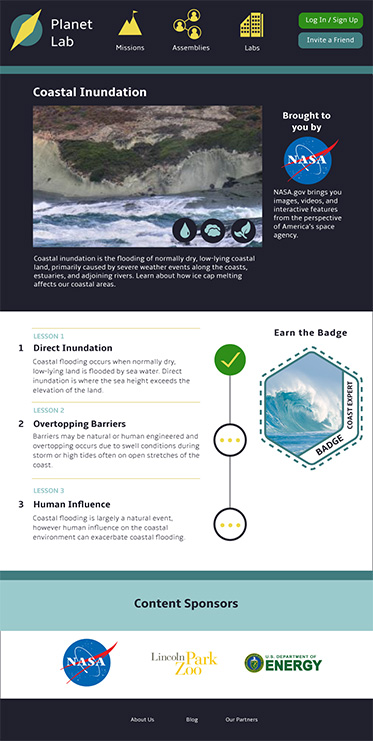
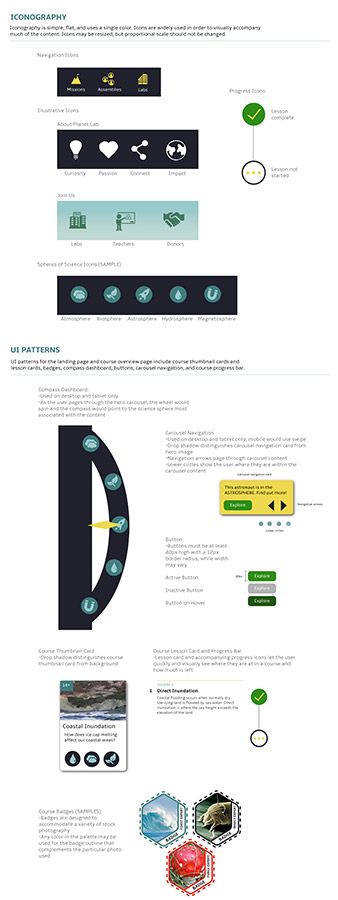
Below are a sampling of pages from the client team's previous site.